COVID Trace
Designing a Pandemic Solution
My Role
As one of three UX designers on a team participating in a hackathon focused on leveraging technology to address pandemic-related challenges, I played a key role in user research, extracting actionable insights to guide our strategy. Working closely with the team, I helped conceptualize and iterate on solutions based on our findings. I also led the UI design process, ensuring that our branding was consistently and seamlessly integrated throughout the product
Overview
A pandemic solution that helps control and limit the spread of the virus, while also informing the public about the changing risks around them as people return to work, stores, social gatherings, and other aspects of their lives.
COVID Trace was a finalist in the HCL Hackathon, one of 32 teams chosen out of 200+ projects submitted. Check out our final pitch here (54:21)!
Project Details
HCL Better Health Hackathon: #CodeforCOVID19
Role (5-person team): UX/ UI Designer
Platform: Mobile
Duration: 4 weeks (July – August 2020)
The Challenge
As countries start to reopen, how can we use technology to safeguard communities that will be returning to mass public transit, work, and public space?
Goal: Design a digital solution that is accessible and user-friendly, addressing the evolving challenges of the global pandemic while prioritizing user experience, alleviating concerns, and ensuring safety
Solution
COVID Trace
An app that helps mitigates the panic of users living through a pandemic with solutions to social distance safely, track COVID-19 symptoms, and stay up to date with resources.
Enabling users to social distance safely and efficiently
Contact Push Notification
Limit the spread by alerting user with timely push notifications of confirmed contact.
Heat Map
Check population density of locations to practice safe social distancing
Keeping users prepared as the pandemic evolves
COVID-19 Resources
Absolve user panic by providing next steps and amplify credible resources.
Symptoms Calendar
Limiting the spread by enabling users to responsibly track symptoms and quarantine.
Research and Discovery
Understanding our users and identifying their biggest pain points
Use Case Scenarios
As we consider how communities will be returning to normalcy, we imagined a couple scenarios to identify users needs and COVID Trace opportunities
Scenario 1– I’m at the grocery store shopping for our weekly essentials. My application notifies me that I have come into contact with someone that is confirmed to have the novel coronavirus.
What should I do? What will the people around me do? How do I avoid causing panic?
Scenario 2– I’m an essential worker and I must travel daily for my commute. I routinely stop for gas and food. I actively follow social distancing protocol, wear a mask, and use hand sanitizer after each encounter. I find myself in an unfamiliar area in need of gas.
What should I be aware of? Are there some areas I should avoid?
Current Research
Studies show that 68% of Americans worry restrictions are easing too quickly and do not feel safe resuming their normal activities (The Pew Study).
Key Insights
Users Concerns
60% of users cited concerns about a lack of privacy and are hesitant to trust big tech companies with access to their data for fear that their data will be stored and misused outside of the application.
“The nature of the app is why people didn’t download it. People don’t understand the technical details behind the app, they just understand ‘the government wants to trace me.”
Technical Limitations
Bluetooth signals may not be strong enough to detect proximity which could result in false positives/negatives.
“The false negatives are the ones that concern me.”
Medical Professionals’ Concerns
False Sense of Security- Medical professionals fear that new contact-tracing innovations may prevent users from taking the necessary precautions (testing, social-distancing, PPE) to limit the spread
Low Participation- In order for the application to be effective, at least 60% of the population will need to download it. Since only 40% of Americans believe this technology will be effective, this would be difficult to achieve.
Define
Understanding how to address our users’ needs
Prioritization features
We brainstormed the following features and prioritized them based on the requirements put forth by the judges. We selected the dark purple squares to be a part of our MVP.
Design
We divided up the high impact and low effort features and designed with the following assumptions in mind:
The user always has the phone with them.
The user has already downloaded the application and trusts the platform to protect their privacy and use their location.
The user chooses to run the application in the background so that it can detect the bluetooth signals of users who have tested positive.
Sketches
I began by sketching out potential layouts and features of COVID Trace drawing inspiration from Snapchat, Apple weather alerts, and Google Maps.
First Draft Wireframes
Given the time constraints of the hackathon, we quickly progressed from low-fidelity to high-fidelity iterations to have a product ready for presentation. Later, we revisited our wireframes to refine the design, ensuring we fully addressed user needs and prioritized accessibility
Final Design
We presented our final designs and working prototypes to a panel of judges across life sciences, tech, and medicine companies. Overall, we received positive feedback on our vision and how it might help our users feel safer in an worldwide pandemic.
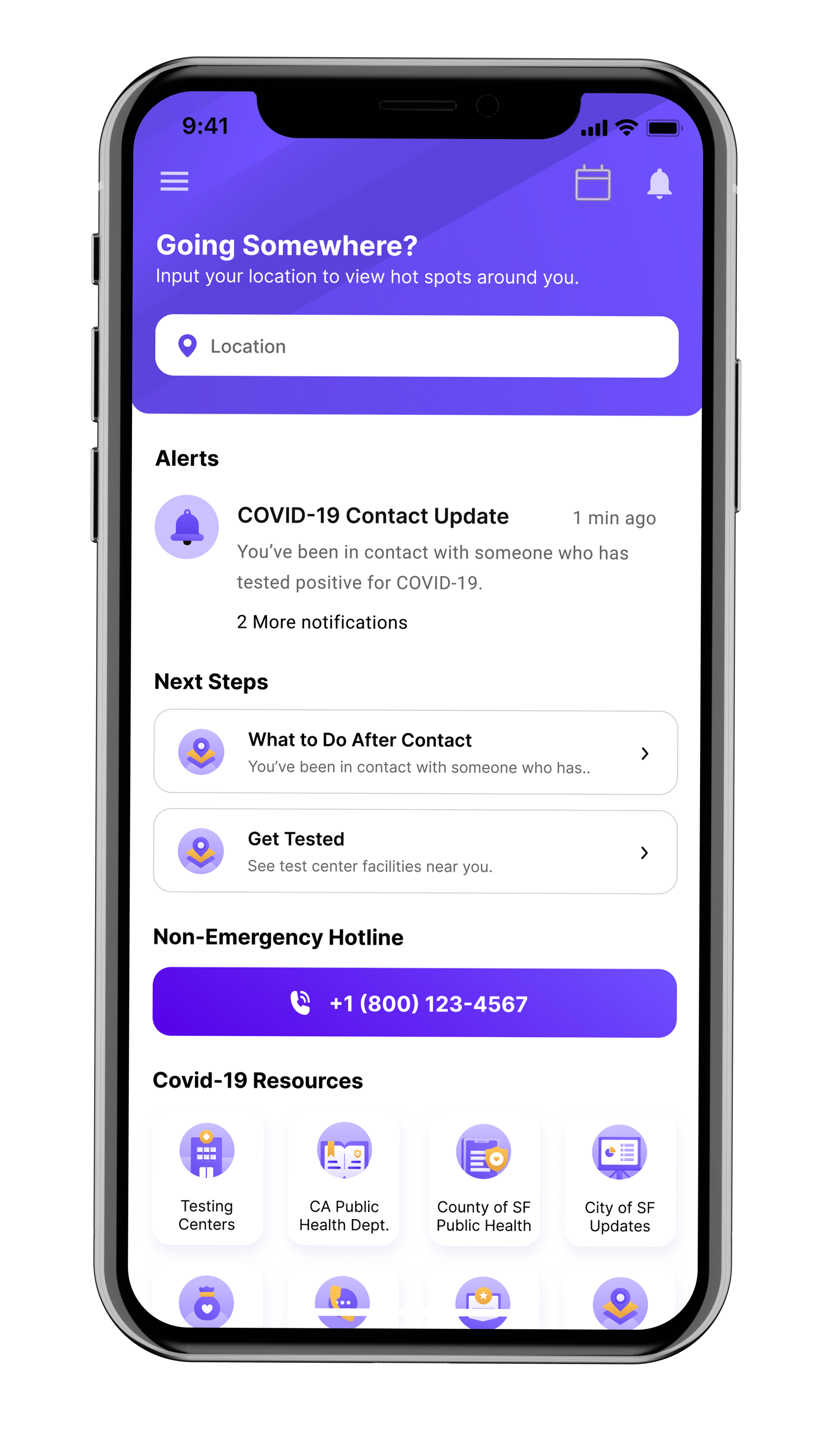
Homepage
Clear call to actions to check population dense hot spots & report COVID-19 contact/results
Amplified existing resources on pandemic best practices
Heat Map
Shows live population density of locations to support social distancing
Filters show/hide nearby testing centers
Symptoms Tracking Calendar
Track and update COVID-19 contact or symptoms daily
Track scheduled quarantine since contact/positive test results
Report
Clear CTAs to report COVID-19 related symptoms/contact and finding testing centers
Users are encouraged to update how they feel daily to stay on top of personal health
Available resources are amplified and easily accessible
Github Prototype
Thanks to our awesome and talented developers, we were able to see our designs come to life in this Android prototype
Figma Prototype
Outcomes
Received positive feedback on the feasibility of COVID Trace.
We received high praises on our concept and execution. Although it needs to go through many more rounds of design, it was encouraging to hear industry experts saw value in our product
Collaboration with industry experts!
We pitched COVID Trace in the final rounds of the hackathon to executives across life sciences, technology, and health companies
First-time participating a hackathon!
My team and I entered this hackathon as a fun project to sharpen our skills and collaborate with new people (other UX designers and developers)
Working with young developers!
Learning how to work with younger developer taught me a lot about cross-collaboration communication and limitations of designs.
Next Steps
Further user testing and user research
Additional design phases to improve application based on user feedback
Partnering with stores and restaurants to contribute population updates to improve the accuracy of heat map
Implement social heat map to crowdsource updates of changing risks at different locations
Reflections
Challenges
Many iterations and discussions on how to properly communicate with out users keeping in mind the 7th grade average literacy level, while keeping in mind information fatigue and clear communication.
Finding the time to collaborate via Zoom and Figma while balancing full time jobs!
Achievements
Making the final rounds of the hackathon and getting the chance to pitch COVID Trace to executives across life sciences, technology, and health companies
Working with young developers -how to communicate and understand the limitations
My team and I entered this hackathon as a fun project to sharpen our skills and collaborate with new people, but we ended up competing against experienced developers and designers who sought to win the competition to fund the launch their applications!
More Projects:
Scoutible →
Generating Applicable Game Results
OpenOakland →
Redesigning OpenOakland’s website to improve volunteer diversity
Pathfinder →
Delivering one source of truth to jobseekers